git介绍
不管是做为程序员还是运维工程师,很多人一定都听说过GItHub
分布式版本控制系统
什么是系统?
就是一个应用程序,部署起来,供我们来使用
什么是版本控制?
不管是在企业中,还是我们个人,我们一定都做过版本控制
比如:
1.写脚本,一遍一遍的修改
2.写大学论文
3.写技术文档
什么是分布式
因为Git是分布式的,所以Git支持离线工作,在本地可以进行很多操作,包括接下来将要重磅推出的分支功能
CDN:分布式静态资源缓存系统
Git部署
# 本地仓库安装git
[root@db01 ~]# yum install -y git
# 查看版本
[root@db01 ~]# git --version
git version 1.8.3.1Git基础操作
场景一
老板:给我写一个官网
程序猿:一天一夜,写出来了,请CEO过目
# html代码
[root@web01 ~]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程</title>
</head>
<body>
<div id="demo"></div>
<script src="main.js"></script>
</body>
</html>
# js代码
[root@web01 ~]# vim main.js
const string = '老板好,我是程序猿:您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)老板:不够醒目,再改改
程序猿:好嘞,花了一周时间,请CEO过目
# html代码
[root@web01 ~]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>代码迭代过程</title>
</head>
<body>
<div id="demo"></div>
<script src="main.js"></script>
</body>
</html>
# js代码
[root@web01 ~]# vim main.js
const string = '老板好,我是程序猿:您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
# CSS代码
[root@web01 ~]# vim style.css
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
老板:还是之前的好看,改回去吧。
程序猿:emmmmmm… 老子不干了。妈的,我该怎么撤回一周内容?
如果你有了GIT就不用再担心上面的场景了,操作如下:
第一版
# 1.创建一个写代码的目录并进入到目录下
[root@web01 ~]# mkdir /www/code
[root@web01 ~]# cd code/
# 2.将目录初始化成git仓库
[root@web01 code]# git init .
Initialized empty Git repository in /root/code/.git/
# 3.查看本地仓库状态
[root@web01 code]# git status
# On branch master
#
# Initial commit
#
nothing to commit (create/copy files and use "git add" to track)
# 4.编写代码
[root@web01 code]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程</title>
</head>
<body>
<div id="demo"></div>
<script src="main.js"></script>
</body>
</html>
# 5.本地仓库状态更新
[root@web01 code]# git status
# On branch master
#
# Initial commit
#
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# index.html
nothing added to commit but untracked files present (use "git add" to track)
# 6.编写js代码
[root@web01 code]# vim main.js
const string = '老板好,我是程序猿:您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
# 7.本地仓库状态更新
[root@web01 code]# git status
# On branch master
#
# Initial commit
#
# Untracked files:
# (use "git add <file>..." to include in what will be committed)
#
# index.html
# main.js
nothing added to commit but untracked files present (use "git add" to track)
# 8.将文件上传到仓库中
[root@web01 code]# git add .
# 9.再次检查状态
[root@web01 code]# git status
# On branch master
#
# Initial commit
#
# Changes to be committed:
# (use "git rm --cached <file>..." to unstage)
#
# new file: index.html
# new file: main.js
#
# 10.编辑邮箱与名称
[root@web01 code]# git config --global user.email "you@example.com"
[root@web01 code]# git config --global user.name "Your Name"
# 11.保存当前一个版本
[root@web01 code]# git commit -m 'v1.1 官网'
[master (root-commit) 63f4bde] v1.1 官网
2 files changed, 19 insertions(+)
create mode 100644 index.html
create mode 100644 main.js
# 12.查看git提交日志
[root@web01 code]# git log
commit 63f4bdea021b5a71ac952eade9afbd41ee68d627
Author: Your Name <you@example.com>
Date: Wed Aug 23 15:54:54 2023 +0800
v1.1 官网
##安装nginx
[root@web01 ~]# yum install -y nginx
##修改nginx主配置文件
[root@web01 ~]# vim /etc/nginx/nginx.conf
user root
##授权
[root@web01 ~]# chown -R root.root /root/code
##修改配置文件
[root@web01 ~]# vim /etc/nginx/conf.d/www.conf
##检查配置文件
[root@web01 ~]# nginx -t
nginx: [warn] conflicting server name "_" on 0.0.0.0:80, ignored
nginx: the configuration file /etc/nginx/nginx.conf syntax is ok
nginx: configuration file /etc/nginx/nginx.conf test is successful
##启动nginx并加入开机自启
[root@web01 ~]# systemctl start nginx
[root@web01 ~]# systemctl enable nginx
Created symlink from /etc/systemd/system/multi-user.target.wants/nginx.service to /usr/lib/systemd/system/nginx.service.
##访问页面10.0.0.7
第二版
# 14.html代码
[root@web01 code]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>代码迭代过程</title>
</head>
<body>
<div id="demo"></div>
<script src="main.js"></script>
</body>
</html>
# 15.js代码
[root@web01 code]# vim main.js
const string = '老板好,我是程序猿:您让我写的官网页面,它会动'
let n = 1
demo.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo.innerHTML = string.substring(0,n)
},200)
# 16.CSS代码
[root@web01 code]# vim style.css
#demo{
border: solid 1px red;
width: 410px;
height: 25px;
background-color: lightpink;
}
# 17.将文件上传到仓库中
[root@web01 code]# git add .
# 18.保存当前一个版本
[root@web01 code]# git commit -m 'v1.2 官网'
[master 72de27e] v1.2 官网
2 files changed, 8 insertions(+), 1 deletion(-)
create mode 100644 style.css
##访问页面10.0.0.7
反复回滚
# 19.查看git版本
[root@web01 code]# git reflog
72de27e HEAD@{0}: commit: v1.2 官网
63f4bde HEAD@{1}: commit (initial): v1.1 官网
# 20.回滚至第一版
[root@web01 code]# git reset --hard 63f4bde
HEAD is now at 63f4bde v1.1 官网
# 21.查看git版本
[root@web01 code]# git reflog
63f4bde HEAD@{0}: reset: moving to 63f4bde
72de27e HEAD@{1}: commit: v1.2 官网
63f4bde HEAD@{2}: commit (initial): v1.1 官网
# 22.回滚至第二版
[root@web01 code]# git reset --hard 72de27e
HEAD is now at 72de27e v1.2 官网
## 23.查看git版本
[root@web01 code]# git reflog
72de27e HEAD@{0}: reset: moving to 72de27e
63f4bde HEAD@{1}: reset: moving to 63f4bde
72de27e HEAD@{2}: commit: v1.2 官网
63f4bde HEAD@{3}: commit (initial): v1.1 官网版本回滚
# 查询git日志
[root@web01 code]# git log
commit 72de27e818167c567f18751c4c9f00c598bd2e58
Author: Your Name <you@example.com>
Date: Wed Aug 23 16:05:45 2023 +0800
v1.2 官网
commit 63f4bdea021b5a71ac952eade9afbd41ee68d627
Author: Your Name <you@example.com>
Date: Wed Aug 23 15:54:54 2023 +0800
v1.1 官网
# 版本回滚
[root@web01 code]# git reset --hard commit号
# 查看git版本
[root@web01 code]# git reflog
72de27e HEAD@{0}: reset: moving to 72de27e
63f4bde HEAD@{1}: reset: moving to 63f4bde
72de27e HEAD@{2}: commit: v1.2 官网
63f4bde HEAD@{3}: commit (initial): v1.1 官网
git状态:
Untracked:没有被管理
Staged/Changes:通过git add放入暂存区
Unmodified:没有被修改的状态
Modified:文件被修改了
git工作区域切换
# 查询git日志
[root@web01 code]# git log
commit 72de27e818167c567f18751c4c9f00c598bd2e58
Author: Your Name <you@example.com>
Date: Wed Aug 23 16:05:45 2023 +0800
v1.2 官网
commit 63f4bdea021b5a71ac952eade9afbd41ee68d627
Author: Your Name <you@example.com>
Date: Wed Aug 23 15:54:54 2023 +0800
v1.1 官网
# 版本回滚
[root@web01 code]# git reset --hard commit号
# 查看git版本
[root@web01 code]# git reflog
72de27e HEAD@{0}: reset: moving to 72de27e
63f4bde HEAD@{1}: reset: moving to 63f4bde
72de27e HEAD@{2}: commit: v1.2 官网
63f4bde HEAD@{3}: commit (initial): v1.1 官网Untracked:没有被管理
Staged/Changes:通过git add放入暂存区
Unmodified:没有被修改的状态
Modified:文件被修改了git工作区域切换

场景二
老板:给我写一个官网
程序猿:花了一天一夜,做出来了,请老板过目
## html代码
[root@web01 code]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
</body>
</html>
## js代码
[root@web01 code]# vim main.js
const string = '官网内容:澳门首家线上DC,性感荷官在线发牌,快来注册吧.'
let n = 1
demo2.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo2.innerHTML = string.substring(0,n)
},200)
## css代码
[root@web01 code]# vim style.css
#demo2{
margin-top: 50px;
}
## 查看git状态
[root@web01 code]# git status
# On branch master
# Changes not staged for commit:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: index.html
# modified: main.js
# modified: style.css
#
no changes added to commit (use "git add" and/or "git commit -a")
[root@web0
## 将文件上传到当前仓库
[root@web01 code]# git add .
## 保存当前一个版本
[root@web01 code]# git commit -m 'v1.4 '
[master af2e6ba] v1.4 官网
3 files changed, 11 insertions(+), 10 deletions(-)
## 查看git版本
[root@web01 code]# git reflog
af2e6ba HEAD@{0}: commit: v1.4 官网
72de27e HEAD@{1}: reset: moving to 72de27e
63f4bde HEAD@{2}: reset: moving to 63f4bde
72de27e HEAD@{3}: commit: v1.2 官网
63f4bde HEAD@{4}: commit (initial): v1.1 官网
## 网页查看
老板:有点丑,我希望背景颜色是yellow,醒目一些。
老板秘书:我觉得不错,要是字体能做彩色的就好了。
程序猿:MMP,你们的意见就不能统一一下么?

git分支
此时此刻,聪明的程序猿已经开始使用分支功能了。

## 查看当前分支
[root@web01 code]# git branch
* master
## 创建ceo分支
[root@web01 code]# git branch ceo_branch
[root@web01 code]# git branch
ceo_branch
* master
## 切换分支
[root@web01 code]# git checkout ceo_branch
Switched to branch 'ceo_branch'
[root@web01 code]# git branch
* ceo_branch
master
## 修改html代码
[root@web01 code]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
</body>
</html>
## 修改js代码
[root@web01 code]# vim main.js
const string = '官网内容:澳门首家线上DC,性感荷官在线发牌,快来注册吧.'
let n = 1
demo2.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo2.innerHTML = string.substring(0,n)
},200)
## 修改css代码
[root@web01 code]# vim style.css
body{
background-color: yellow;
}
#demo2{
margin-top: 50px;
}
## 查看git状态
[root@web01 code]# git status
# On branch ceo_branch
# Changes not staged for commit:
# (use "git add <file>..." to update what will be committed)
# (use "git checkout -- <file>..." to discard changes in working directory)
#
# modified: index.html
# modified: style.css
#
no changes added to commit (use "git add" and/or "git commit -a")
## 将文件上传到仓库中
[root@web01 code]# git add .
## 保存版本
[root@web01 code]# git commit -m 'v1.5 ceo需求'
[ceo_branch e9771b8] v1.5 ceo需求
2 files changed, 4 insertions(+), 1 deletion(-)
## 创建秘书分支
[root@web01 code]# git branch mishu_branch
[root@web01 code]# git branch
ceo_branch
* master
mishu_branch
## 切换到秘书分支
[root@web01 code]# git checkout mishu_branch
Switched to branch 'mishu_branch'
## 修改html
[root@web01 code]# vim index.html
<!DOCTYPE html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>代码迭代过程-曾老湿</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<div id="demo">澳门皇家DC</div>
<div id="demo2"></div>
<script src="main.js"></script>
</body>
</html>
## 修改js代码
[root@web01 code]# vim main.js
const string = '官网内容:澳门首家线上DC,性感荷官在线发牌,快来注册吧.'
let n = 1
demo2.innerHTML = string.substring(0,n)
setInterval(()=>{
n+=1
demo2.innerHTML = string.substring(0,n)
},200)
## 修改css代码
[root@web01 code]# vim style.css
#demo2{
margin-top: 50px;
}
#demo2{
margin-top: 50px;
}
#demo,#demo2 {
display: block;
/*渐变背景*/
background-image: -webkit-linear-gradient(left, #3498db, #f47920 10%, #d71345 20%, #f7acbc 30%,
#ffd400 40%, #3498db 50%, #f47920 60%, #d71345 70%, #f7acbc 80%, #ffd400 90%, #3498db);
color: transparent; /*文字填充色为透明*/
-webkit-text-fill-color: transparent;
-webkit-background-clip: text; /*背景剪裁为文字,只将文字显示为背景*/
background-size: 200% 100%; /*背景图片向水平方向扩大一倍,这样background-position才有移动与变化的空间*/
/* 动画 */
animation: masked-animation 4s infinite linear;
}
@keyframes masked-animation {
0% {
background-position: 0 0; /*background-position 属性设置背景图像的起始位置。*/
}
100% {
background-position: -100% 0;
}
}
## 上传文件到仓库
[root@web01 code]# git add .
## 保存版本
[root@web01 code]# git commit -m 'mishu需求'
[mishu_branch 725b734] mishu需求
2 files changed, 24 insertions(+), 1 deletion(-)
思考:场景三(git merge)
老板:昨天夜里我和秘书达成一致了,两个版本都要,我在上面,秘书在下面
程序猿:OK,那我合并一下
git分支合并
首选,我们需要明确,我们到底要保留哪个分支,毋庸置疑,肯定是master分支。
因为所有的代码,都是在master的基础上去修改的,在企业中也是这样的,首先有一个写好的基础代码框架。
然后拆分不同的功能(不同的分支),那么分支开发完毕,没有太大问题,则可以将分支内容合并到主干(master)上,即便是出了问题,我们也可以根据提交的版本号进行回滚操作。
## 需要保留的分支,直接切换进去
[root@web01 code]# git checkout master
Switched to branch 'master'
[root@web01 code]# git branch
ceo_branch
* master
mishu_branch
## 合并ceo分支
[root@web01 code]# git merge ceo_branch
Updating af2e6ba..e9771b8
Fast-forward
index.html | 1 -
style.css | 4 ++++
2 files changed, 4 insertions(+), 1 deletion(-)
## 合并秘书分支
[root@web01 code]# git merge mishu_branch
Auto-merging style.css
CONFLICT (content): Merge conflict in style.css
Automatic merge failed; fix conflicts and then commit the result. //自动解决冲突但是切不了分支
[root@web01 code]# git checkout ceo_branch
style.css: needs merge
error: you need to resolve your current index first
## 查看状态
[root@web01 code]# git status
# On branch master
# You have unmerged paths.
# (fix conflicts and run "git commit")
#
# Unmerged paths:
# (use "git add <file>..." to mark resolution)
#
# both modified: style.css
#
no changes added to commit (use "git add" and/or "git commit -a")
## 上传
[root@web01 code]# git add .
## 查看状态
[root@web01 code]# git status
# On branch master
# All conflicts fixed but you are still merging.
# (use "git commit" to conclude merge)
#
# Changes to be committed:
#
# modified: style.css
#
## 保存
[root@web01 code]# git commit -m '解决合并冲突'
## 查看状态
[root@web01 code]# git status
# On branch master
nothing to commit, working directory clean
## 切换分支
[root@web01 code]# git checkout master
Already on 'master'
## 查看当前分支
[root@web01 code]# git branch
ceo_branch
* master
mishu_branch
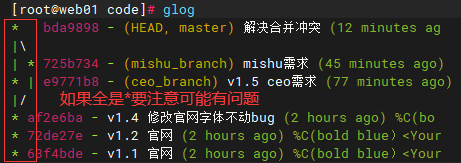
[root@web01 code]# glog
* bda9898 - (HEAD, master) 解决合并冲突 (12 minutes ag
|\
| * 725b734 - (mishu_branch) mishu需求 (45 minutes ago)
* | e9771b8 - (ceo_branch) v1.5 ceo需求 (77 minutes ago)
|/
* af2e6ba - v1.4 修改官网字体不动bug (2 hours ago) %C(bo
* 72de27e - v1.2 官网 (2 hours ago) %C(bold blue)<Your
* 63f4bde - v1.1 官网 (2 hours ago) %C(bold blue)<Your
(END)
## 使用-sb来查看,被修改同一行的代码的文件是谁
[root@web01 code]# git status -sb
## master
## 显示最新的一次提交的详细信息和文件更改
[root@web01 code]# git show
commit bda9898a6848feb6319fc8f58452f07bd3944ba4
Merge: e9771b8 725b734
Author: Your Name <you@example.com>
Date: Wed Aug 23 17:50:26 2023 +0800
解决合并冲突
diff --cc style.css
index e33ff66,9971833..abe9937
--- a/style.css
+++ b/style.css
@@@ -4,4 -1,27 +4,30 @@@ body
#demo2{
margin-top: 50px;
}
++<<<<<<< HEAD
++=======
+ #demo2{
+ margin-top: 50px;
+ }
+ #demo,#demo2 {
+ display: block;
+ /*渐变背景*/
:访问页面查看合并效果

那么如果冲突了该如何解决呢,那一定是开发讨论一下,删谁的….
然后修改内容,改完后,重新add然后提交
vim index.html
git add .
git commit -m ‘解决合并冲突’
分支创建规则
-
按照功能划分
-
按照环境划分
-
按照开发人员划分
-
按照环境和功能划分
可视化工具:GitKrakenSetup(6.5.1以上版本要收费那就卡个极限用6.5.1吧)
## 打包/root/code目录
[root@web01 ~]# ll
total 4
-rw-------. 1 root root 1512 Apr 11 16:23 anaconda-ks.cfg
drwxr-xr-x 3 root root 68 Aug 23 18:07 code
[root@web01 ~]# tar zcf code.tar.gz code
[root@web01 ~]# ll
total 20
-rw-------. 1 root root 1512 Apr 11 16:23 anaconda-ks.cfg
drwxr-xr-x 3 root root 68 Aug 23 18:07 code
-rw-r--r-- 1 root root 14419 Aug 23 18:17 code.tar.gz
## 下载到windows桌面解压开
[root@web01 ~]# sz code.tar.gz
- 打开软件点击左上角文件图标选择open→open a Repository
按照功能划分
按照环境划分
按照开发人员划分
按照环境和功能划分
## 打包/root/code目录
[root@web01 ~]# ll
total 4
-rw-------. 1 root root 1512 Apr 11 16:23 anaconda-ks.cfg
drwxr-xr-x 3 root root 68 Aug 23 18:07 code
[root@web01 ~]# tar zcf code.tar.gz code
[root@web01 ~]# ll
total 20
-rw-------. 1 root root 1512 Apr 11 16:23 anaconda-ks.cfg
drwxr-xr-x 3 root root 68 Aug 23 18:07 code
-rw-r--r-- 1 root root 14419 Aug 23 18:17 code.tar.gz
## 下载到windows桌面解压开
[root@web01 ~]# sz code.tar.gz 
- 选择解压开的code目录